目前文章中的很多bug新版本已经修复啦
问题一:mathjax的cdn问题
每次启动的时候都能在控制台中看到报错如下:
WARNING: cdn.mathjax.org has been retired. Check https://www.mathjax.org/cdn-shutting-down/ for migration tips.
提示我们切换cdn链接,将themes/maupassant/layout/_partial/mathjax.pug中的内容修改为如下:
1script(type='text/javascript', src='https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.7/MathJax.js?config=TeX-MML-AM_CHTML', async)问题二: copycode按钮跟随滚动条滚动
只针对使用了npm包hexo-prism-plugin-advanced可能会遇到这个问题。
就是当代码块太长的时候,copycode按钮会被代码覆盖导致难以被点击到,这里我们顺便加一点上边距。
在上一篇博文中创建的source/css/external.css中添加如下代码:
1pre[class*="language-"] {2 padding-top: 2em;3}4
5pre[class*="language-"].line-numbers {6 position: static;7 padding-left: 3.8em;8 counter-reset: linenumber;9 overflow: auto;10}同时修改下themes/maupassant/source/js/copycode.js下的代码,找到需要添加代码的上下两行,加上中间一行:
1var successText = $(script).attr("successtext")2$("pre").wrap('<div style=" position: relative;"></div>') // 添加这一行3var copyHtml = '';问题三: 高亮插件添加类型推断
目前如果没有给代码块添加语言类型,会导致渲染出来的样式没有框框。
问题四:waline评论无法开启level显示
我提了个Q&A给作者,目前已经修复了。
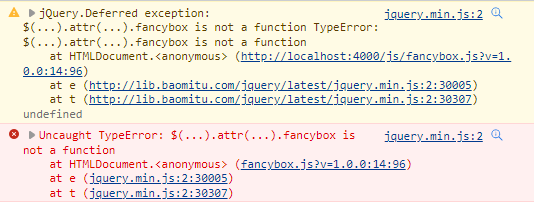
问题五:控制台报错fancybox is not function
报错如下:

问题出现原因:感觉是项目引入fancybox的顺序导致,因为不影响使用且不是每次必现,所以我没有去深究。
解决方法:
- 如果用不到这个功能,或者你不知道这个功能是干嘛的,可以在主题的配置文件
_config.maupassant.yml中设置fancybox: false。 - 如果真想解决这个问题,可以
themes/maupassant/layout/_partial/after_footer.pug中将引入fancybox标签的async属性删除即可。
删除后的部分代码如下:
1if theme.fancybox == true2 script(type='text/javascript', src='//lib.baomitu.com/fancybox/latest/jquery.fancybox.min.js')3 script(type='text/javascript', src=url_for(theme.js) + '/fancybox.js' + '?v=' + theme.version)4 link(rel='stylesheet', type='text/css', href='//lib.baomitu.com/fancybox/latest/jquery.fancybox.min.css')备注:想深入了解可以去fancybox官网看看。

