2024-03-22
我的评价是不如浏览器自带的收藏栏。
2023-06-30 更新
不知道怎么回事,用了一段时间之后,感觉这个好像也不是很好用,目前还是没有找到他的用武之地。
2023-05-05
放了好久的一个小项目,之前因为各种问题吧,最后都耽搁了。
恰好最近逛github,发现了一个叫static-marks的开源项目,发现这个项目也有很多问题没有解决,又想起了自己之前开发的这个项目,就又拿起来完善一下了。
目前实现了解析浏览器导出的标签,解决了图标不显示的问题。一开始的这个项目是需要自己手动去添加书签,这并不是我的本意,我一开始就是想导入书签的。
目前的使用方式是:在浏览器中导出书签,将导出的html文件右键以记事本打开,复制所有内容到项目中的bookmarks.html文件里,在项目中运行npm run build后部署就可以了。
一些问题:标签栏中是可以同时放文件夹和单个书签的,同时文件夹也可以嵌套,复杂点在于UI的显示,所以我没有做递归遍历,目前只支持两级文件夹,我觉得在日常的使用中应该是足够了。
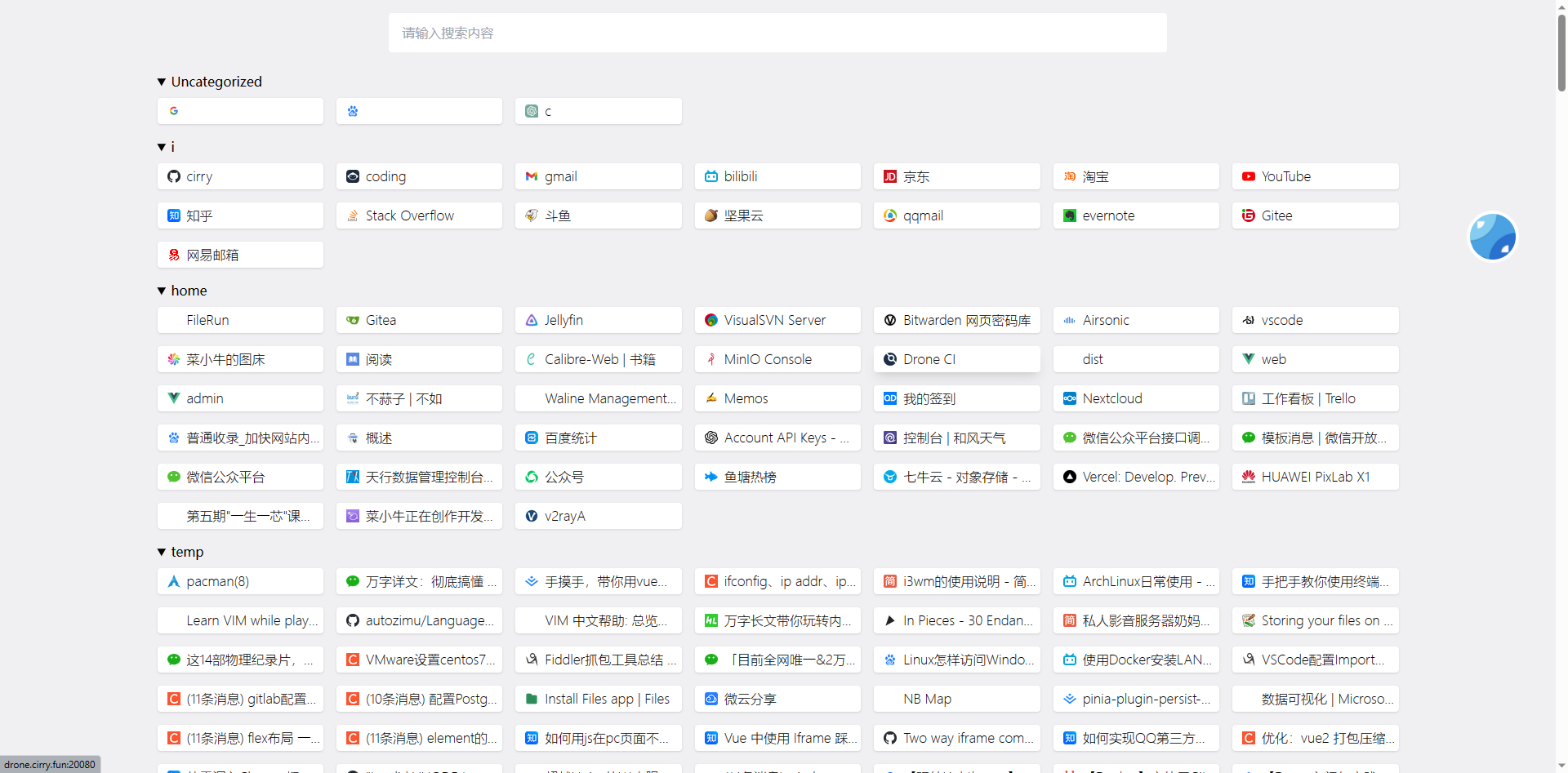
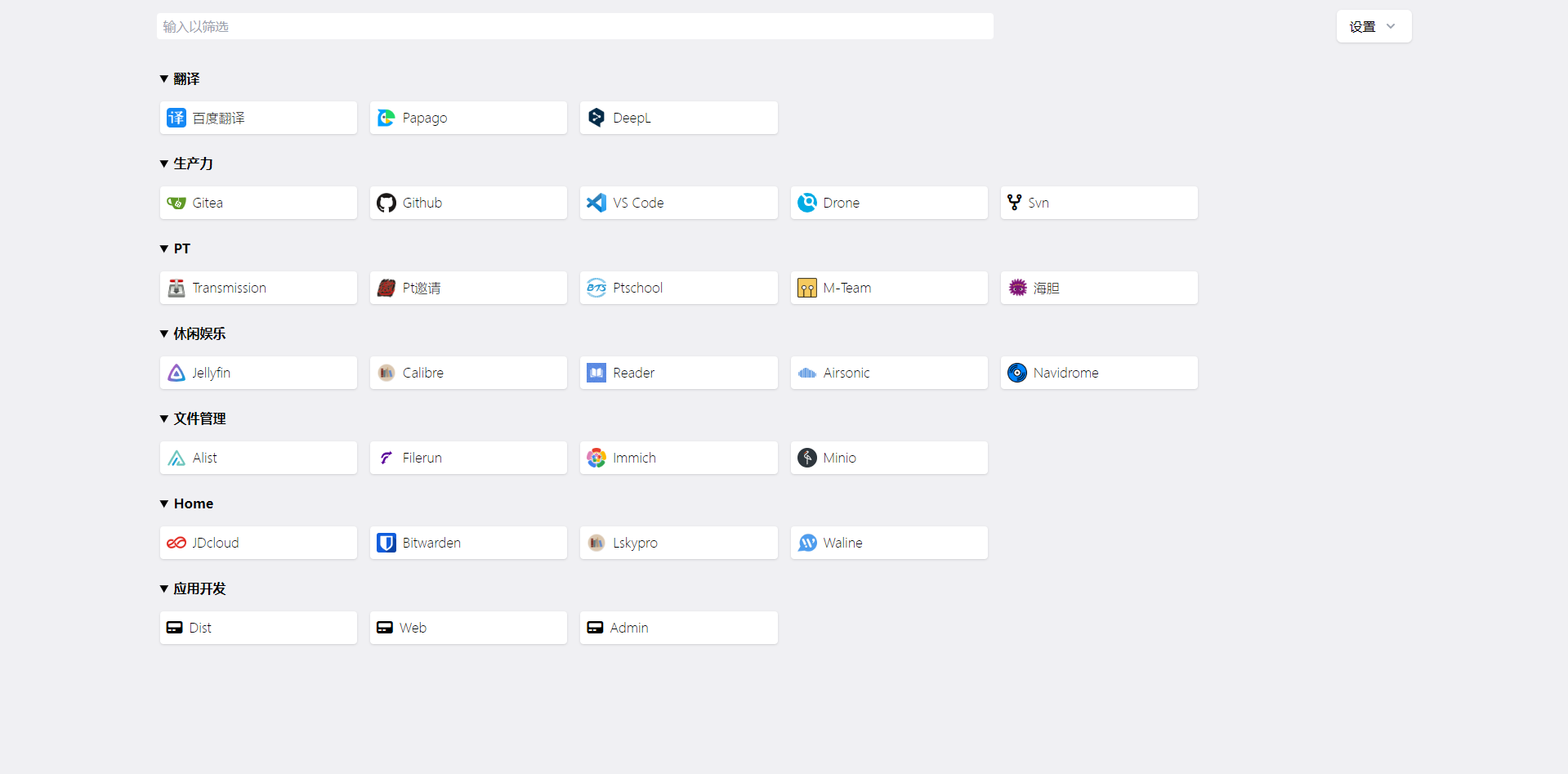
具体的页面类似如下了:

项目开源地址:shrub,有感兴趣的小伙伴可以去看一看。
2022-12-28更新
本地搭建的导航页,还是没有好的办法来解决图标问题,所以目前我又暂停了这个开发了。。。之前我使用vue3+navieui已经开发差不多了,但还是这个图标问题,没有好的思路。
这几天用docker搭建的dashy体验了一段时间,感觉加载速度有点慢,觉得自己也可以写一个更简单导航页,于是前几天就动手写了一个出来,目前功能已经完善,速度也很快。
项目地址: https://github.com/cirry/shrub

采用的技术栈是:alpine.js + tailwindcss ,打包工具是 parcel。
一开始想法是用最小的体积开发一个导航页,项目刚搭建起来的时候打包是3kb,感觉很好,加了alpine之后也才三个文件30多kb,用cdn引入了tailwindcss。
但是预想总是很美好,开发着开发着遇到的问题就越来越多了。
这个项目主要也是给nas用户使用的,后期还得考虑添加上docker部署。
大致遇到的有如下问题
- 图标如何处理?
- 数据如何持久化存储?
- 数据变化后如何重启应用?
- 下拉框,对话框如何实现?
目前想到的对应解决方案
- 图标选择了跟dashy一样的方案,用fontawesome或者配置图片的url,不过一个图片就代表一个请求,后期想用base64优化一下。
- 数据目前是在本地用json文件存储,使用node读写文件和重新打包应用。
- alpine.js有提供ui组件但是是收费的,不过直接复制官网的代码也是可以直接使用的,但是违法了协议,且收费很贵$129。
解决方案带来的新问题
目前项目为了启动速度,我只写了个静态首页,打包文件直接丢在服务器上就算部署完了。想要加入node来写后端,项目就会臃肿许多。不过有了node也给项目带来了更多的可能性,数据可以保存在数据库中了,极大的优化对数据的curd功能,也可以添加权限等等。
一开始我采用alpine.js是因为他提供了类似vue的指令功能,但是看到ui组件收费好感度少了很多。
又有了一些新的想法
如果请求数量没办法减少,ui组件也不好处理(自己写感觉没必要),项目中现在为了修改config.json还添加了jsonEditor.js导致项目又大了,臃肿也难以避免。
如果真的只能向上面这样,我想用vue3重写项目。
就在有重构想法的当天,我决定用vue3重写这个项目了,励志写好为一个正式的开源项目。冲!!!

