前景概要
最近准备把自搭的分布式存储Minio迁移到华为云对象存储上去,我博客里的图片都存在这里面。之前写博客用的PicGo的Minio插件,现在准备迁移了就得使用华为云对象存储的插件了,但是这个插件比Minio插件少了一个自动归档的功能。
这个自动归档功能就是把2022/10/08这一天上传的图片会放入到对应的日期文件夹下,存储的文件路径类似:[存储桶]/2022/10/08/xxxx.png这样,避免一个文件夹下面放很多图片,不利于查找。
我看了官方的推荐插件是huawei-uploader 1.0.8版本,已经有两年没有更新了,这几天我又急需要这个功能,所以我就自己拉了个分支,新增了这个功能。
因为我是在别人的基础上开发的,所以如果大家也喜欢这个功能,就在我的github仓库里自取吧,就不推送到官方插件库里了。
重要提示
与插件huawei-uploader 1.0.8不兼容,二者选一安装。如果你之前安装了这个插件,你需要卸载这个插件,然后重启PicGo在继续下面的操作。
安装步骤
- 拉取代码:
1git clone https://github.com/cirry/picgo-plugin-huawei-uploader.git- 安装包
1npm i- 打包
1npm run build # 有语法错误提示不用管,目录下生成了dist文件夹就可以了- 安装插件
打开PicGo -> 插件设置 -> 右上角,本地安装 -> 选择项目根路径(xxx/dev/picgo-plugin-huawei-uploader) -> 安装
- 配置插件
| 参数名称 | 类型 | 描述 | 是否必须 |
|---|---|---|---|
| AccessKeyId | input | 从我的凭证-访问密钥获取 | true |
| AccessKeySecret | password | 从我的凭证-访问密钥获取 | true |
| 桶名称 | input | 从OBS控制台获取 | true |
| EndPoint | input | 桶基本信息中的Endpoint,从OBS控制台获取 | true |
| 存储路径 | input | 图片在OBS中的存储路径,用户自定义 | false |
| 网址后缀 | input | 图片处理表达式,用户自定义 | false |
| 自定义域名 | input | 使用自定义域名替代OBS桶的域名,用户自定义 | false |
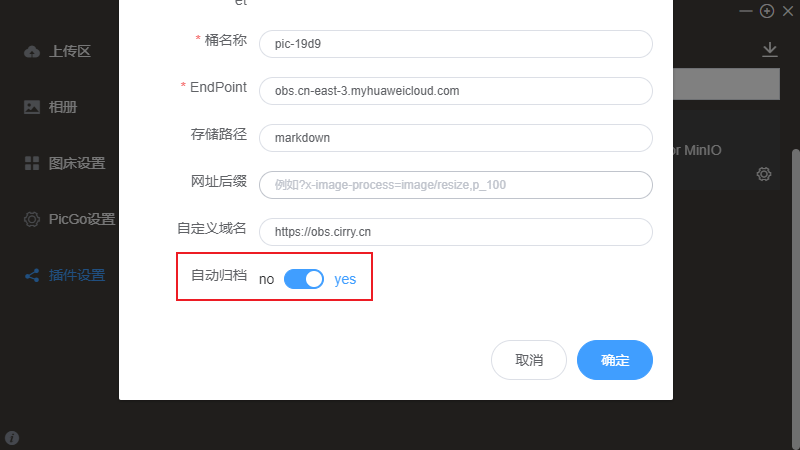
开启打开自动归档功能:

- 设置为默认图床
打开PicGo -> 图床设置 -> 华为云Obs -> 设置为默认图床
到这里,PicGo的华为云对象存储上传插件就配置完成了,愉快的使用吧!

