上一篇文章中已经让我们的博客的可以简单的撰写和部署了,但是在一些细节上还有很有很多地方可以优化。接下来一点一点完善我们的博客内容。
设置头像
hexo可以在很多地方存放图片和文件,但是每一篇文章都放在一个文件夹或者每一篇文章对应一个图片文件夹,都会让我们的项目变的越来越臃肿。所以后面的图片存储我都存放在自己的OSS(对象存储)中,不是图床,目前很多的自搭图床还不支持音频、视频等格式。
经过上一篇文章的部署后,我们会发现我们已经有一个默认头像了,头像的设置位置在根目录下的_config.maupassant.yml中:
1info:2 avatar: /img/avatar.png # 修改为这个路径3 discription: 生命的意义在于折腾 # 头像下方的个性签名同时,我们在themes/maupassant/source/img/下可以找到默认的头像avatar.png,我们只需要替换掉这个图片即可。
需要重新运行一下hexo g,才能看到头像正常显示。
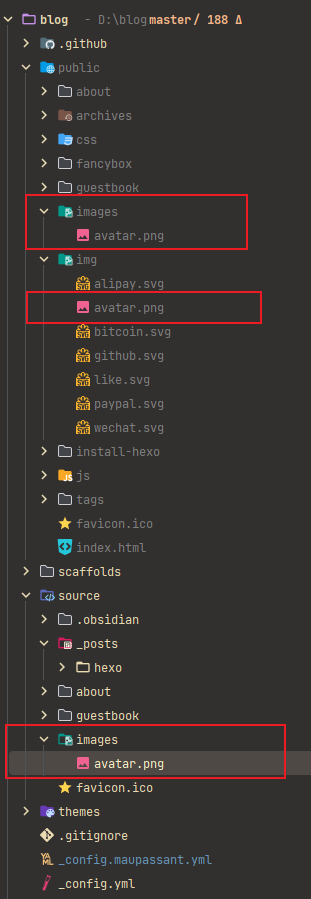
但是对于其他图片资源,我们的最佳实践还是在source目录下创建一个图片文件夹images,将我们的图片avatar.png放入其中,目录结构如下:

说明:其中public是hexo generate命令生成的文件夹,public/images对应的是source/images后打包的文件,public/img/avatar.png是默认头像的存储位置。
修改外部链接
同样在根目录下的_config.maupassant.yml中:
1info:2 avatar: /img/avatar.png3 discription: 最重要的事只有一件4 outlinkitem:5 - name: envelope6 outlink: cirry6@aliyun.com7 message: Email8 - name: github9 outlink: https://github.com/cirry10 message: Github11 - name: rss12 outlink: /atom.xml13 message: RSS修改友链
1links: # 友链2 - title: 菜小牛3 url: https://cirry.cn/4 src: https://cirry.cn/favicon.ico5 desc: 菜小牛的博客设置时间线
首先创建一个时间线页面,跟留言和关于我页面的创建方法相同。
hexo new page timeline
接着在_config.maupassant.yml中的menu属性中,添加时间线页面。
1menu:2 - page: home3 directory: .4 icon: fa-home5 - page: archive6 directory: archives/7 icon: fa-archive8 - page: about9 directory: about/10 icon: fa-user11 - page: history # 新增history页面12 directory: timeline/ # 配置上面创建的页面路径13 icon: fa-book # 配置图标14 - page: guestbook15 directory: guestbook/1 collapsed line
16 icon: fa-comments接着在source/timeline/index.md的头信息中,新增一条信息:
1---2title: 时间线3date: 2022-08-28 13:02:014layout: timeline # 新增这一条元信息5---最后时间线的内容都在_config.maupassant.yml添加即可:
1timeline:2 - num: 13 word: 2022-08-20 搭建此博客4 - num: 25 word: 2022-08-21 第一篇博客部署需要重新执行hexo server 才能看到效果。
开启百度统计
第一步获取百度统计id,打开百度统计官网,登录账号。
在账户设置中—> 新增网站,正确填写需要统计网站信息。注意如果网站开启了 https,请填写完整的地址,否则可能会统计失败。

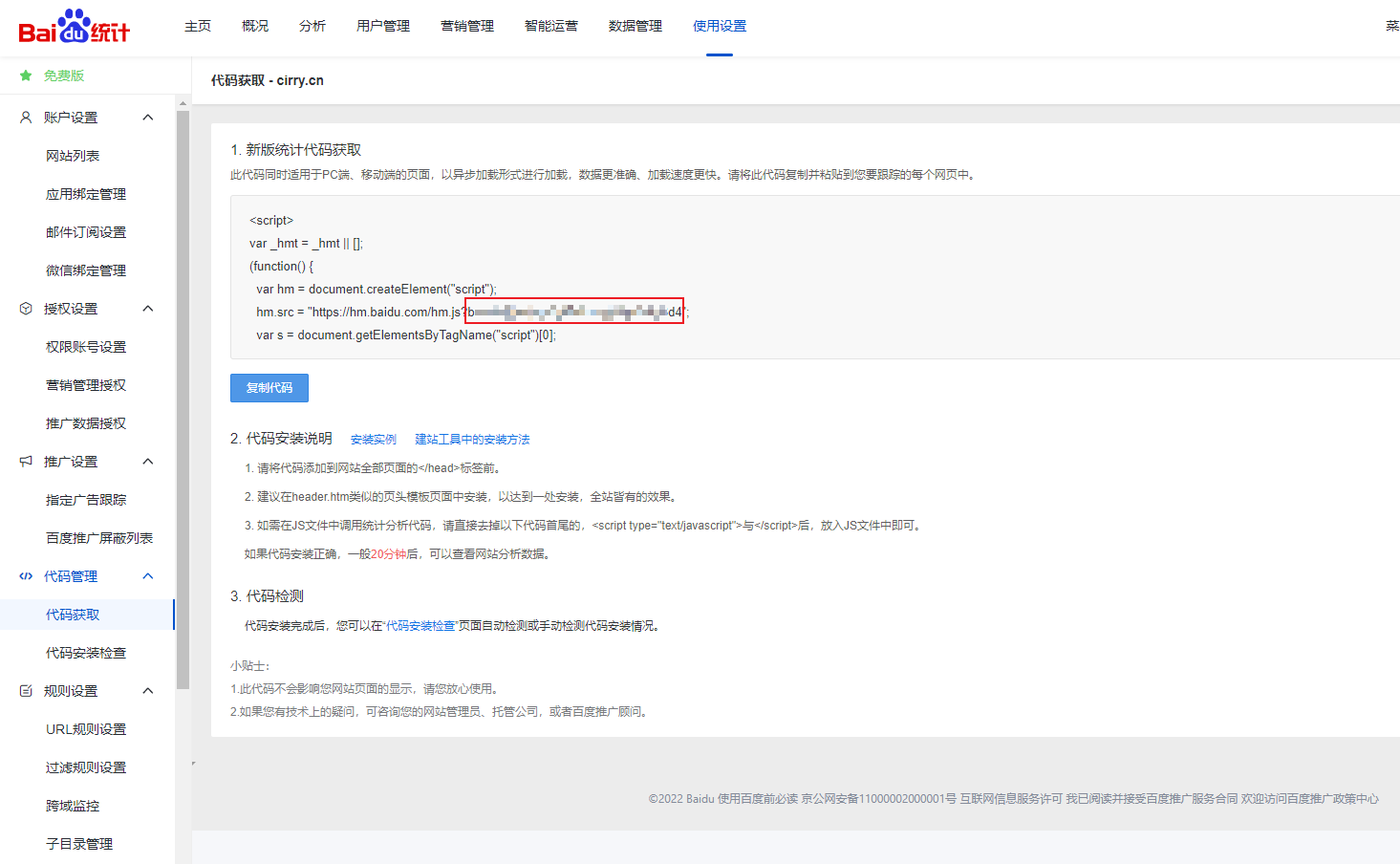
在代码管理中,复制百度统计生成的id,即红色框框中的内容:

在_config.maupassant.yml中找到baidu_analytics,将id复制在其后面即可。
1baidu_analytics: "b**********************4" ## Your Baidu Analytics tracking id, e.g. 8006843039519956000文末展示版权信息
在_config.maupassant.yml中找到post_copyright并开启功能和配置。
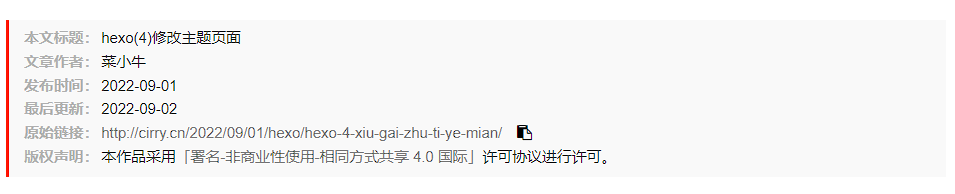
1post_copyright:2 enable: true3 author: 菜小牛 ## Your author name, e.g. tufu94414 copyright_text:5 本作品采用<a href="https://creativecommons.org/licenses/by-nc-sa/4.0/">「署名-非商业性使用-相同方式共享 4.0 国际」</a>许可协议进行许可。6 ## Your copyright text, e.g. The author owns the copyright, please indicate the source reproduced.配置完成后样式如下:

开启不蒜子功能
在_config.maupassant.yml中找到busuanzi并开启功能,设置如下:
1busuanzi: true ## If you want to use Busuanzi page views please set the value to true.下一篇说插件的安装和配置。

