经常看到服务商推cdn加速服务,但是一直没动手给自己的网站整上过,今天闲来无事看看到底怎么一回事,到底好不好用。
上来先把钱花了再说,正好腾讯最近有CDN优惠活动,花了我¥12整了个100G/年的。
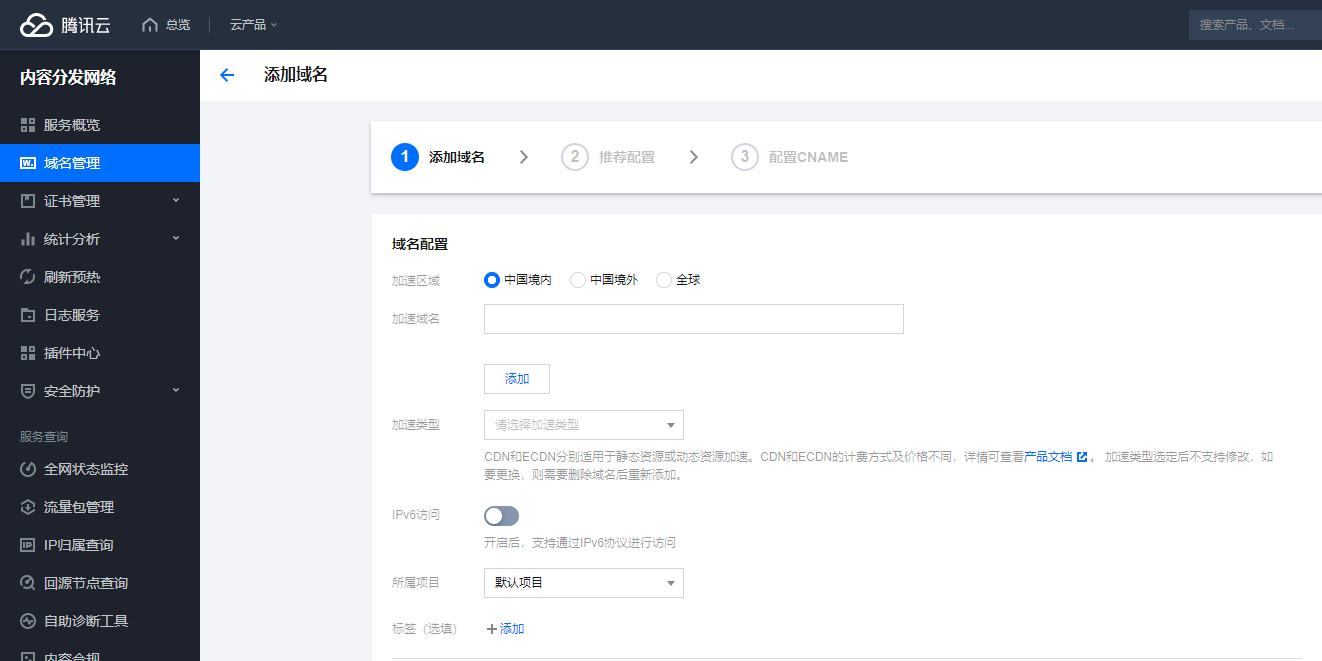
购买完成之后,腾讯云控制台 -> 内容分发服务 -> 域名管理 -> 点击添加域名,进入下面页面。

-
选择正确的加速区域
-
加速域名,填写自己的博客域名,还需要给域名添加一条DNS解析,示例如下:

-
加速类型,选择CDN网页小文件
-
IPv6访问可不改
-
所属项目可不改
-
标签可不填

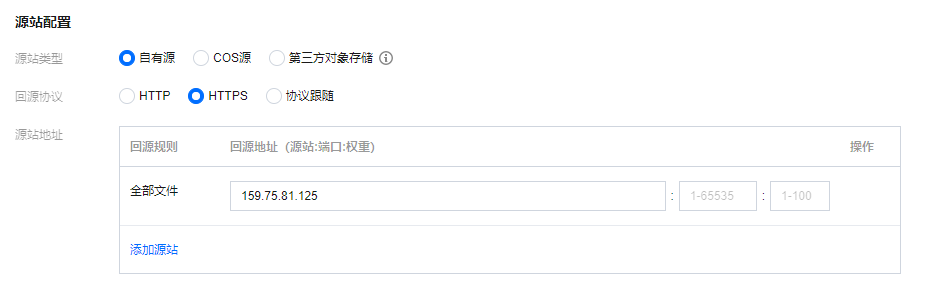
源站类型:若博客搭建在服务器中,选择自有源。 回源协议:根据实际情况填写,网站是用http访问还是https访问,就选择什么。 源站地址:博客部署的服务器ip地址
后面内容可以酌情配置或者可以跳过保存。
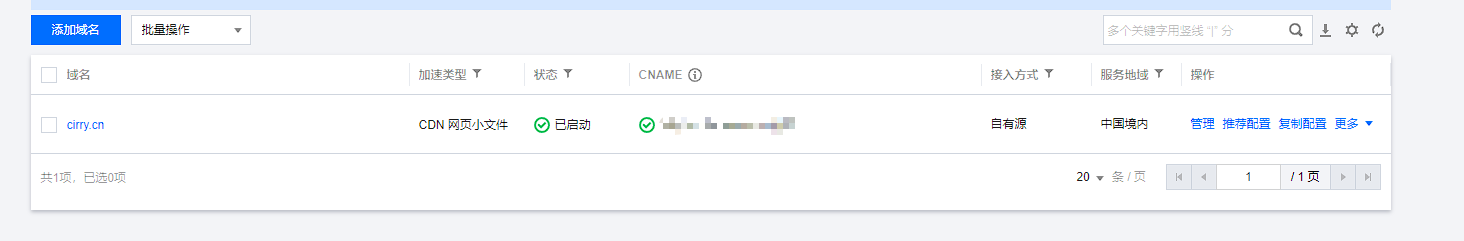
返回域名管理页面可以看到我们已经有一个域名了,但是我们还得个这个域名配置一下cname。

在我们的域名解析记录中,在添加一条记录,示例如下:

等待DNS解析完成之后,我们的博客配置CDN已经完成。
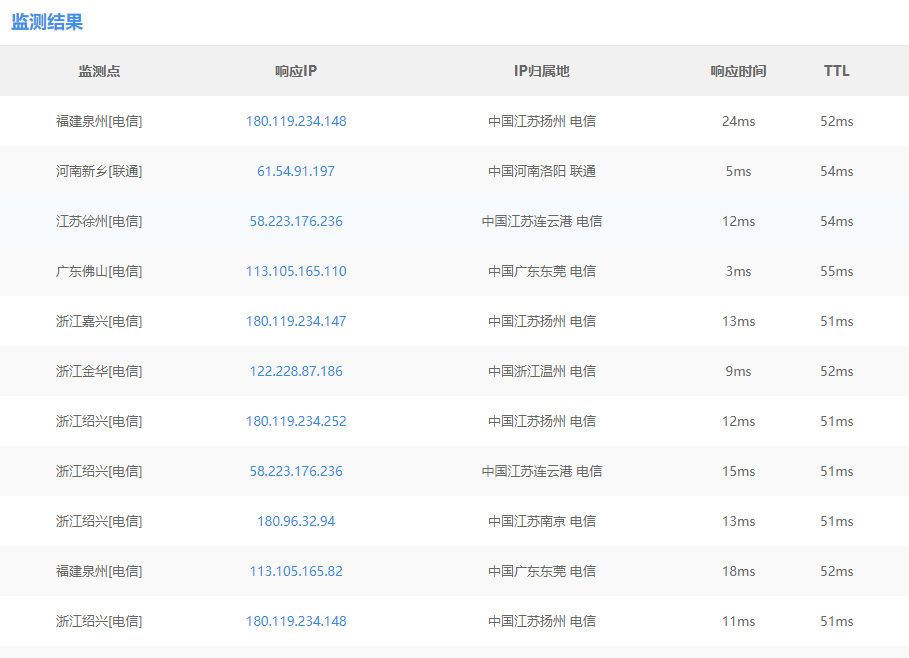
如何才能知道我们的DNS具体有没有配置成功呢,可以登录ChinaZ.com ,在ping检测中输入我们博客网站,如果返回的结果类似如下,出现了多个ip则说明我们CDN是已经可以正常使用。

如果只出现了一个ip地址,说明我们的CDN没有配置成功,请重新检查配置。
这个配置总的来说不是很复杂,官网也有详细的场景教学。
但是这里面有一个问题,如果一个已经写好的文章修改后进行了部署。访客可能无法访问到你新修改的页面内容,而一直是访问旧页面。因为缓存节点命中了之前的缓存内容之后,就不会去源请求数据了,所以节点缓存需要在我们更新博客后进行缓存刷新才行,目前还没有看到关于这方面的插件,后期可能会自己开发一个用用。目前有一个办法,就是自己确保一个文章尽量写完整后发布出去。


