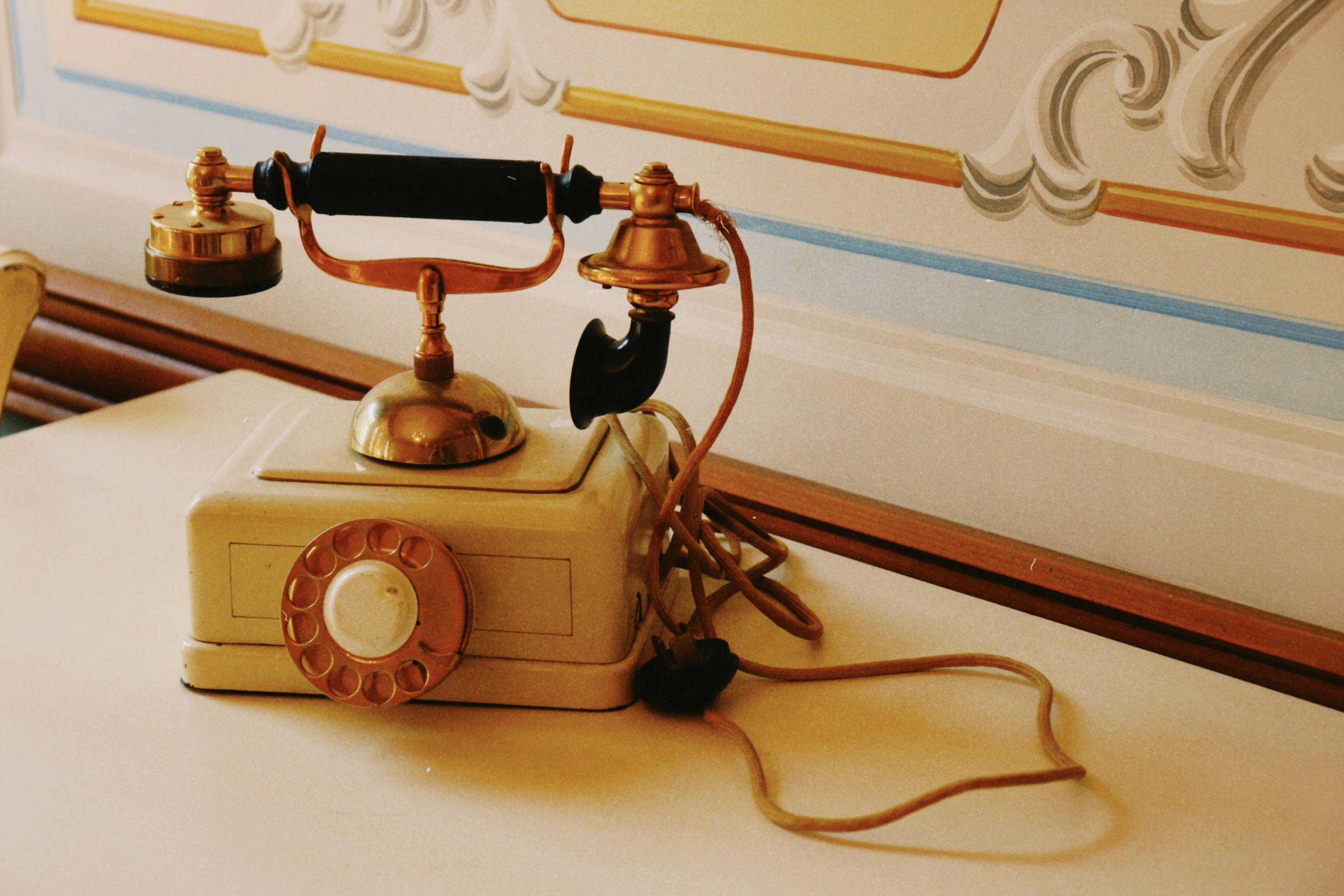
原生显示远程链接
1![]()
原生显示本地图片
1
自定义本地图片
修改图片为html写法,设置style="width: 320px;"
1<img src="/spinner.gif" data-src="/images/pexels-photo-20523844.jpeg" style="width:320px;">
一行两列
1<div class="image-cols-2">2 <img src="/images/pexels-photo-8536415.jpeg">3 <img src="/spinner.gif" data-src="/images/pexels-kyle-miller-20582700.jpg">4</div>

为了实现懒加载:我们需要在src中输入/spinner.gif, 在data-src中输入图片真实地址。如果不想要使用这个功能,直接在src中输入图片真实地址即可。
但是图片接口的写法是替换为了html的写法了,还加上了一点样式。
一行三列
1<div class="image-cols-3">2 <img src="/spinner.gif" data-src="/images/pexels-photo-8536415.jpeg">3 <img src="/spinner.gif" data-src="/images/pexels-kyle-miller-20582700.jpg">4 <img src="/spinner.gif" data-src="/images/pexels-photo-20523844.jpeg">5</div>


一行四列
1<div class="image-cols-4">2 <img src="/spinner.gif" data-src="/images/pexels-photo-8536415.jpeg">3 <img src="/spinner.gif" data-src="/images/pexels-kyle-miller-20582700.jpg">4 <img src="/spinner.gif" data-src="/images/pexels-photo-20523844.jpeg">5 <img src="/spinner.gif" data-src="/images/pexels-photo-8536415.jpeg">6</div>



其实都可以
其实想怎么展示都可以,只是需要懂一点TailwindCss.
1<div class="image-cols-2">2 <img src="/spinner.gif" data-src="/images/pexels-photo-8536415.jpeg">3 <img class="row-span-2" src="/spinner.gif" data-src="/images/pexels-jeffer-berrire-9027257.jpg">4 <img src="/spinner.gif" data-src="/images/pexels-kyle-miller-20582700.jpg">5</div>


记住
主题提供了三个简单的样式类,您可以直接使用它。
- 一行两列:
class="image-cols-2" - 一行三列:
class="image-cols-3" - 一行四列:
class="image-cols-4"
如果你想实现更复杂的显示,就去了解一下TailwindCss吧。

