这里只简单说两三种搭建方式,更多搭建方式请参考waline官网。
搭建数据库
无论您是使用什么方式部署Waline系统,都需要一个数据库。这里我推荐两种,一是使用leancloud,二是自己本地搭建postgres,当然也可以搭建其它waline支持的数据库。
我们先从简单的leancloud来说一下吧。
方式一:leancloud搭建
因为我的国内版本的leancloud账号有问题导致无法使用了,这里就以国际版来说明吧。
登录leancloud官网国际版,如果没有账号就注册一个吧。
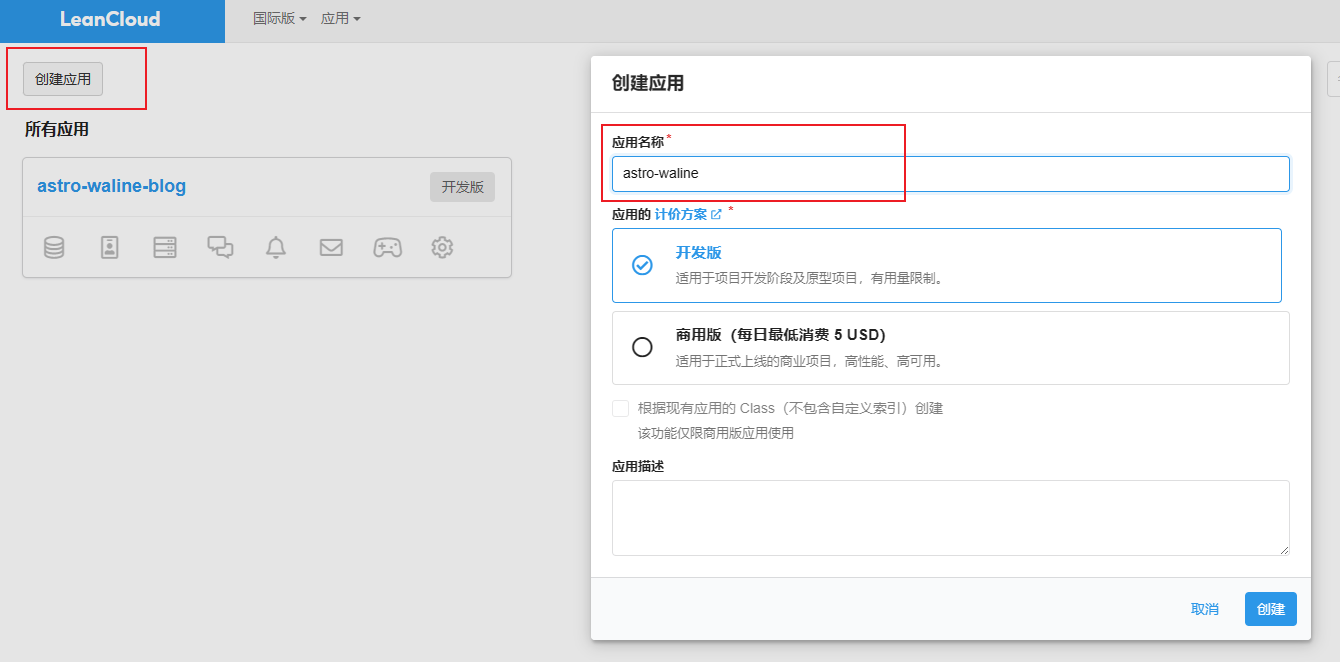
登录成功之后,点击左上角,创建应用,输入应用名称,选择开发版,点击创建。

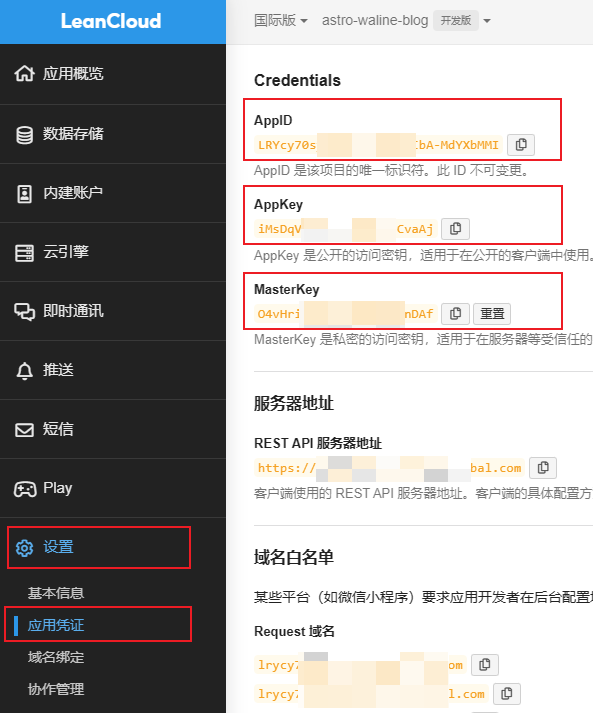
创建完成后,点击应用,选择设置,选择应用凭证,可以看到APP ID,APP KEY, Master Key就是我们后面部署waline的时候对应需要的LEAN_ID, LEAN_KEY 和 LEAN_MASTER_KEY。

到这里我们的leancloud就算准备好了。
方式二:本地搭建Postgres
在安装完成并且可以正常使用之后,参考官网多数据库服务支持-PostgreSQL创建waline数据库。
您需要在postgres中运行一下waline提供的脚本waline.pgsql。
搭建Waline系统
部署Waline的方式也有很多种,这里我们只说两种,一种是Vercel部署,一种是docker部署,先从简单的Vercel开始吧。
方式一:Vercel+leancloud
接下来继续在vercel中部署我们的waline系统。
Vercel会在你的github中使用一个仓库部署,当你修改仓库里面的内容的时候就会触发Vercel自动部署。
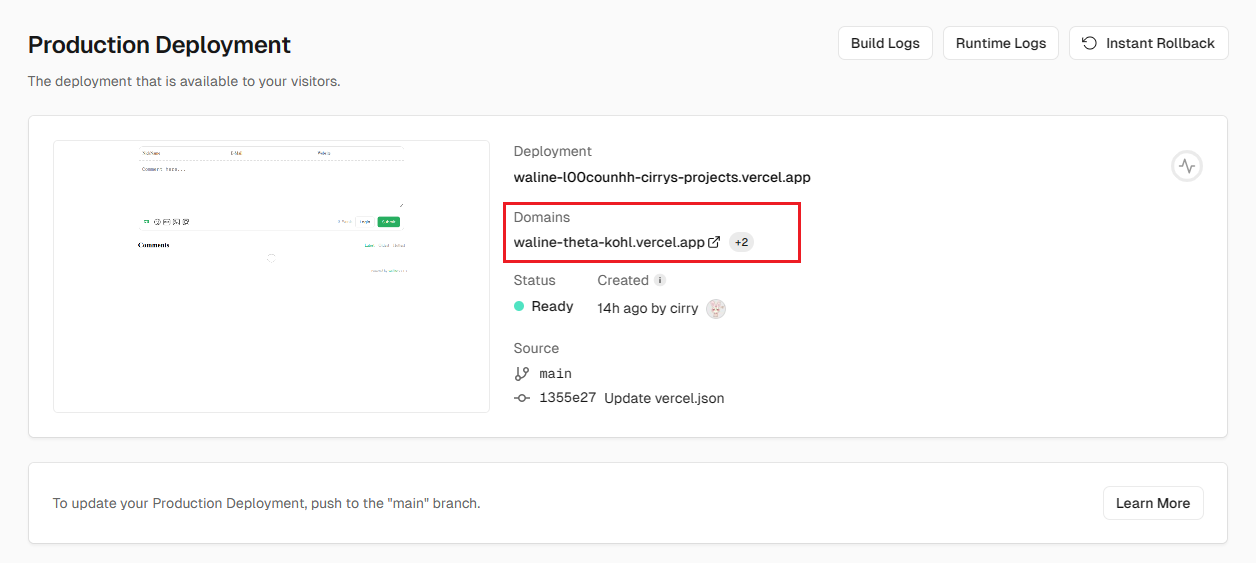
Vercel部署完成之后,你可以直接去点击下面的链接去访问,并输入留言进行测试。

上面红圈中的链接就是waline的服务地址,在博客主题配置中就是使用的这个地址,在这个地址后面加上/ui,就可以访问到waline管理员后台了。
可能会遇到的问题
当把这段地址填写到博客的配置中时,可能会发现还是无法评论,或者可以评论了,却加载不出来博客侧边栏的最近留言信息,这是因为部署在vercel导致的跨域问题。
您需要再您的github仓库中,找到作为Waline存储的仓库中根目录下的vercel.json文件,填写一下运行跨域的headers配置,保存后vercel会自动重新部署。
1{2 "name": "comment",3 "github": {4 "silent": true5 },6 "builds": [7 {8 "src": "index.js",9 "use": "@vercel/node"10 }11 ],12 "rewrites": [13 {14 "source": "/(.*)",15 "destination": "index.js"11 collapsed lines
16 }17 ],18 "headers": [19 {20 "source": "/(.*)",21 "headers": [22 { "key": "Access-Control-Allow-Origin", "value": "*" }23 ]24 }25 ]26}因为docker-compose比较便于管理,所以推荐docker功能都是使用docker-compose来安装。
方式二:docker+postgres
1version: '3'2services:3 waline:4 container_name: waline5 image: lizheming/waline:latest6 restart: unless-stopped7 ports:8 - 8080:8360 # 这个地方的端口请自行修改9 environment:10 TZ: 'Asia/Shanghai'11 IPQPS: 30 # 设置发布频率限制为30s,默认是60s12 SITE_NAME: "xxxxxx" # 在发送邮件通知的时候,会带上这个网站标题13 LEVELS: "0,10,20,50,100,200" # 设置level等级14 SITE_URL: 'https://cirry.cn' # 网站/博客地址13 collapsed lines
15 SECURE_DOMAINS: 'cirry.cn' # 网站/博客域名16 AUTHOR_EMAIL: 'xxxxxx' # 作者email,此邮箱会收到邮件通知17 PG_HOST: xxxxxx # 数据库地址,请自行填写,使用的postgers数据库18 PG_PORT: 35432 # 数据库端口19 PG_DB: astroblog # 数据库库名20 PG_USER: xxxxxx # 数据库用户21 PG_PASSWORD: xxxxxx # 数据库密码22 SMTP_HOST: "smtp.qq.com" # 如果你用的qq邮箱通知,后面两个不用改23 SMTP_PORT: 465 #24 SMTP_USER: "xxxxxx@qq.com" # qq邮箱25 SMTP_PASS: "xxxxxx" # 请自行在qq邮箱中获取26 SMTP_SECURE: "true"27 SENDER_NAME: "cirry"邮箱的smtp服务商内容如何查找和填写可以来这里查看:https://github.com/nodemailer/nodemailer/blob/master/lib/well-known/services.json
在创建的docker-compose的文件下,使用如下命令即可启动容器。
1docker compose up -d # windows可以输入docker后自动补全命令方式三:docker + leancloud
1docker run -d \2 -e LEAN_ID=xxx \3 -e LEAN_KEY=xxx \4 -e LEAN_MASTER_KEY=xxx \5 -p 8360:8360 \6 lizheming/waline通过nginx或者caddy代理之后,打开对应的网站后面加上/ui,即可登录waline的管理界面,网站地址应类似:https://waline.xxxx.xxx:8080/ui。

