需求描述
有一个vue2项目,部署给客户之后发现图标无法加载出来,去问了技术支持才知道,这个项目只在局域网内使用,所以要把图标库都放在本地引用。
本地使用
情景一
如果项目中只使用了一个iconfont图标库,而你也有这个图标库的权限,那就很简单了。
假设项目中引用方式如下:
1<link href="//at.alicdn.com/t/c/font_3626542_1zfs0h0nwnl.css" rel="stylesheet" type="text/css"/>你只需要在iconfont里下载整个项目图标,放入到本地引用就可以了。
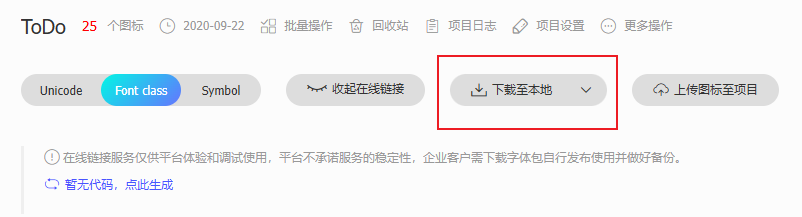
在这里下载项目代码。

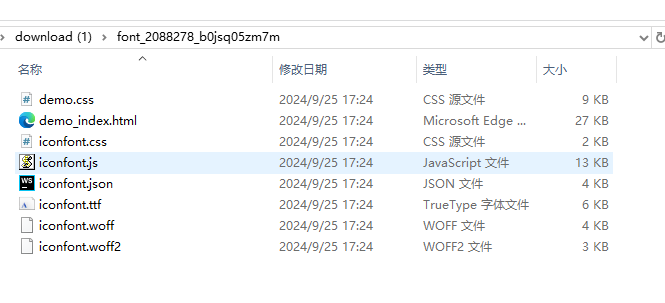
下载完成后解压,得到如下的文件。

将整个目录放入到项目的static/iconfont文件夹中,或其他存放公共资源的目录中。
本地替换直接引入即可。
1<link href="./static/iconfont/iconfont.css" rel="stylesheet" type="text/css"/>情景二
如果项目中引入了多个阿里的图标库,而且你也没有图标项目的权限,意味着所有的css文件和字体文件的引用,你都需要自己处理。
假设在项目中,引入了三个图标文件,而且都没有项目的访问权限。
1<link href="//at.alicdn.com/t/c/font_4111334_yjw2n72sdm9.css" rel="stylesheet" type="text/css"/>2<link href="//at.alicdn.com/t/c/font_3626542_1zfs0h0nwnl.css" rel="stylesheet" type="text/css"/>3<link href="//at.alicdn.com/t/c/font_2026014_njz87pixc4k.css" rel="stylesheet" type="text/css"/>我们现在浏览器中打开第一个css的地址,将浏览器中的内容复制到本地的资源目录中,比如static/iconfont/iconfont.css文件中。
1@font-face {2 font-family: "iconfont"; /* Project id 4111334 */3 src: url('//at.alicdn.com/t/c/font_4111334_yjw2n72sdm9.woff2?t=1692776471348') format('woff2'),4 url('//at.alicdn.com/t/c/font_4111334_yjw2n72sdm9.ttf?t=1/t/c/font_4111334_yjw2n72sdm9.woff?t=1692776471348') format('woff'),5 url('//at.alicdn.com692776471348') format('truetype');6}7
8.iconfont {9 font-family: "iconfont" !important;10 font-size: 16px;11 font-style: normal;12 -webkit-font-smoothing: antialiased;13 -moz-osx-font-smoothing: grayscale;14}15
9 collapsed lines
16.icon-gou:before {17 content: "\e710";18}19
20.icon-hujiao1:before {21 content: "\e91b";22}23
24/* 省略内容 */其它两个css文件也需要同样的操作,重复的字体声明就不需要再复制到iconfont.css文件中了,不要把@font-face 和 .iconfont的内容再往里面复制了。
同样本地还是直接引入这个css文件,修改如下。
1<link href="./static/iconfont/iconfont.css" rel="stylesheet" type="text/css"/>就这样操作完了之后,我们把引入的3个阿里图标库的链接改成了引入1个本地的css文件,但是项目目前还不能正常显示图标,因为我们还没有处理引入的字体文件。
注意看iconfont.css的前面几行代码,这里引入的字体文件还是外网地址,需要把这些字体文件也下载到本地使用。
为了更好的兼容性,更建议转换成base64来使用,复制format('truetype'')那一行的url属性中的链接到浏览器中打开,下载对应的ttf字体文件。
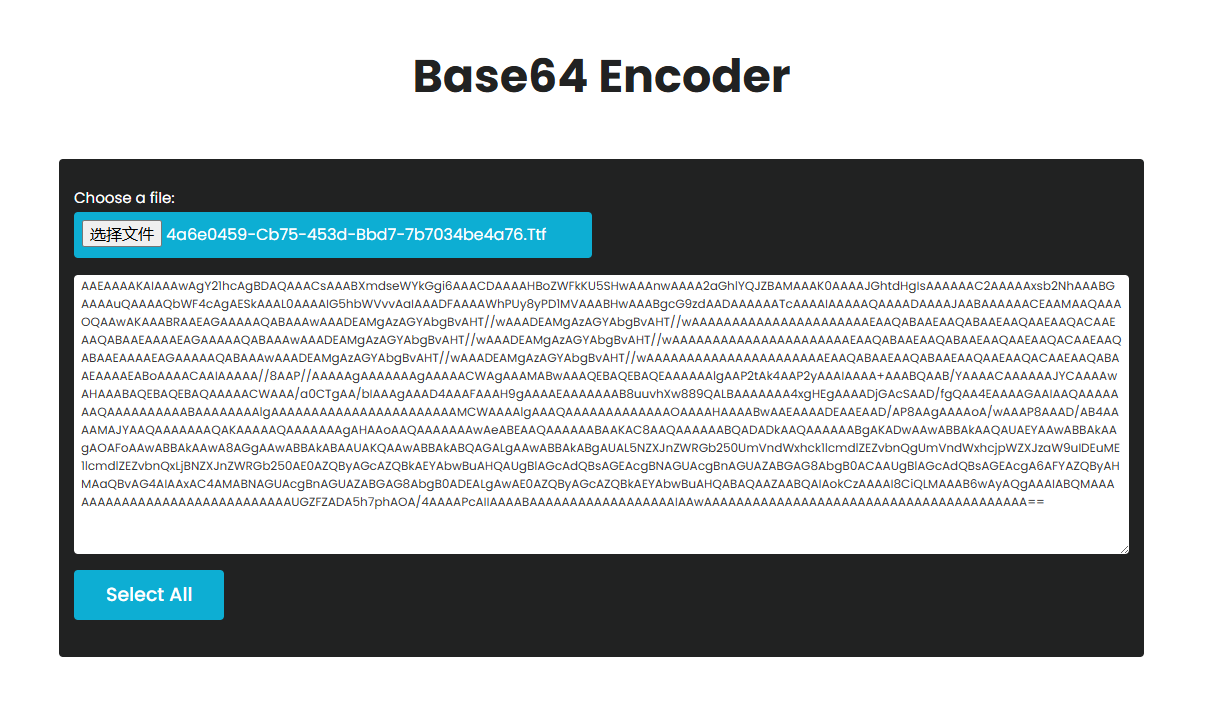
1@font-face {2 font-family: "iconfont"; /* Project id 2026014 */3 src: url('//at.alicdn.com/t/c/font_4111334_yjw2n72sdm9.woff2?t=1692776471348') format('woff2'),4 url('//at.alicdn.com/t/c/font_4111334_yjw2n72sdm9.ttf?t=1/t/c/font_4111334_yjw2n72sdm9.woff?t=1692776471348') format('woff'),5 url('//at.alicdn.com/t/c/font_4111334_yjw2n72sdm9.ttf?t=1692776471348') format('truetype');6}打开字体转换文件网站:Base64 Encoder。

选择下载的ttf字体文件上传,转换后的结果复制下来。
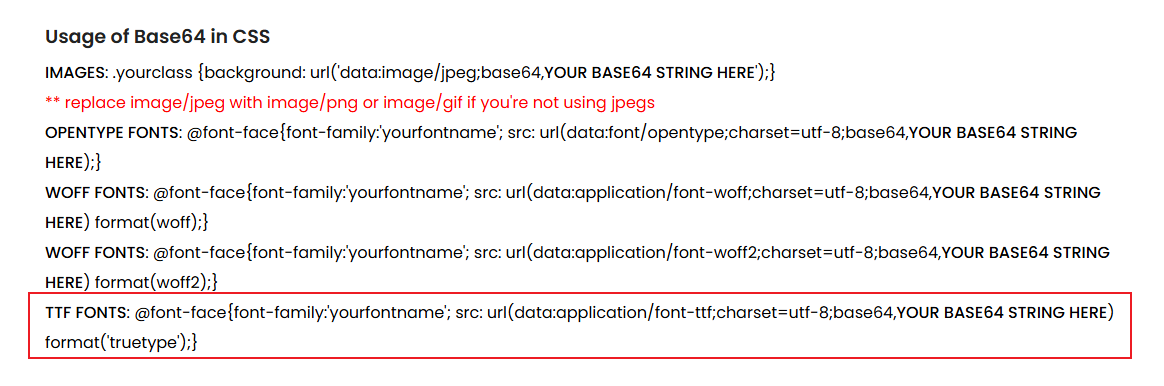
根据网站提示,将iconfont.css文件的@font-face引用按如下规则修改一下:

按照如下的规则修改:
1@font-face {2 font-family: "iconfont"; /* Project id 2026014 */3 src:4 url('data:application/font-ttf;charset=utf-8;base64,[将网站上转换的内容替换到这里来]') format('truetype');5}这样我们就把原来的css文件的字体引入到本地了,同样我们还得继续操作两次,因为我们总共有三个css文件,各自的ttf文件都需要这样的操作。
但是我们不能把转换的base64结果继续写在同一个@font-face里面,因为会覆盖ttf内容,到最后还是会只引入了一个ttf文件,导致有两个css文件的图标显示不出来。
错误示范
1@font-face {2 font-family: "iconfont"; /* Project id 2026014 */3 src:4 url('data:application/font-ttf;charset=utf-8;base64,[第一个css文件的字体转换字符串]') format('truetype'),5 url('data:application/font-ttf;charset=utf-8;base64,[第二个css文件的字体转换字符串]') format('truetype'),6 url('data:application/font-ttf;charset=utf-8;base64,[第三个css文件的字体转换字符串]') format('truetype');7}正确示范
1@font-face {2 font-family: "iconfont"; /* Project id 2026014 */3 src:4 url('data:application/font-ttf;charset=utf-8;base64,[第一个css文件的字体转换字符串]') format('truetype');5}6@font-face {7 font-family: "iconfont"; /* Project id 2026015 */8 src:9 url('data:application/font-ttf;charset=utf-8;base64,[第二个css文件的字体转换字符串]') format('truetype');10}11@font-face {12 font-family: "iconfont"; /* Project id 2026016 */13 src:14 url('data:application/font-ttf;charset=utf-8;base64,[第三个css文件的字体转换字符串]') format('truetype');15}10 collapsed lines
16
17.icon-gou:before {18 content: "\e710";19}20
21.icon-hujiao1:before {22 content: "\e91b";23}24
25/* 省略内容 */到这我们就大功告成啦!

