出现原因
在PrintJs中无法打印选中样式,是因为ElementUI的默认样式导致。你可以选择修改ElementUI的默认样式或者使用原生的标签来打印。
方式一
如果整体打印的内容不是很多,且样式代码也比较少,你可以配置scanStyles: false,设置PrintJs不使用任何样式。
1printJS({2 documentTitle: "能力评估",3 printable: 'print-order',4 type: 'html',5 maxWidth: '100%',6 targetStyles: ['*'],7 scanStyles:false,8})如果上面配置之后还没有显示,就需要添加下面的css代码。
1.el-checkbox__input {2 -webkit-print-color-adjust: exact;3 -moz-print-color-adjust: exact;4 color-adjust: exact;5}如果打印内容很多,会发现打印样式难看,因为PrintJs已经完全抹去了所有的样式。
方式二(推荐)
隐藏Element组件,使用原生标签重新绘画Radio和Checkbox元素。
使用这种方式,我们需要在打印和正常浏览的时候切换显示页面上的Radio和Checkbox元素,所以这里我们需要监听打印方法。
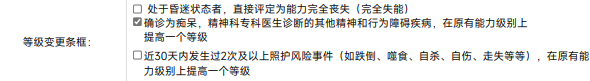
效果预览:

以Vue2中的使用方法举例:
1openPrint() {2 this.printing = true; // 打印之前切换元素显示3 this.$nextTick(() => {4 printJS({5 documentTitle: "能力评估",6 printable: 'print-order',7 type: 'html',8 maxWidth: '100%',9 targetStyles: ['*'],10 onPrintDialogClose: this.printing = false // 关闭打印页面切换元素显示11 })12 })13},1<el-checkbox-group v-if="!printing" v-model="changeLevelCheck">2 <div>3 <el-checkbox label="1">处于昏迷状态者,直接评定为能力完全丧失(完全失能)</el-checkbox>4 </div>5</el-checkbox-group>6
7<div v-if="printable">8 <input type="checkbox" :checked="changeLevelCheck">9 <label>处于昏迷状态者,直接评定为能力完全丧失(完全失能)</label>10</div>
