浏览器的进程模型
什么是进程
程序运行需要自己专属的内存空间,可以把这块内存空间简单的理解为进程。
每个应用至少有一个进程,进程之间相互独立,即使要通信,也需要双方同意。
进程空间是为了相互隔离,互不影响,即使一个程序崩了也不影响其他程序。
什么是线程
有了进程之后,就可以运行程序的代码了。
运行代码的【人】就是【线程】。
一个进程至少有一个线程,所以在进程启动的时候就会自动创建一个线程来运行代码,该线程称之为主线程。
如果程序需要同时执行多块代码,主线程就会启动更多的线程来执行代码,所以一个进程中可以包含多个线程。
浏览器有哪些进程和线程?
浏览器是一个多进程多线程的应用程序。
主要进程有:
- 浏览器进程:负责界面显示、用户交互、子进程管理等。浏览器进程内部会启动多个线程处理不同的任务。
- 网络进程:负责加载网络资源。网络进程内部会启动多个线程来处理不同的网络任务。
- 渲染进程:可以理解为一个页面对应一个渲染进程,启动后主线程负责执行html、css、js代码。
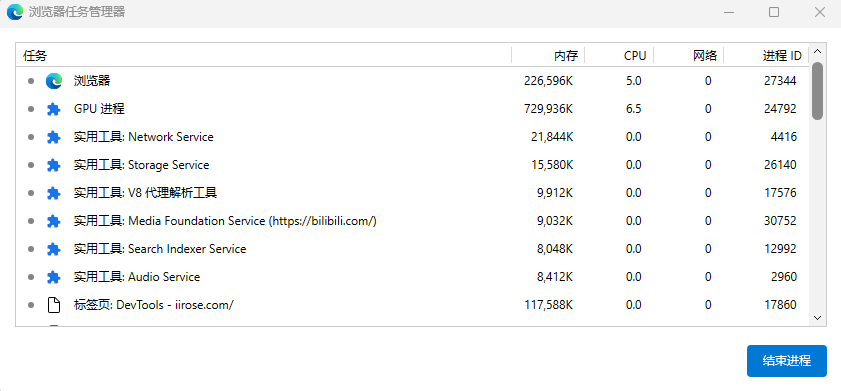
在Edge浏览器中点击设置 —> 更多工具 —> 浏览器任务管理器中可以查看到如下进程图:

渲染主线程是如何工作的?
- 解析html
- 解析css
- 计算样式
- 布局
- 处理图层
- 绘画页面
- 执行全局js代码
- 执行事件处理函数
- 执行计时器的回调函数
如何调度任务?
比如:
- 主线程正在运行中,接收到一个用户点击事件,是否该立即执行点击事件?
- 主线程正在运行中,接收到一个计时器任务,是否该立即执行回调事件?
- 主线程正在运行中,同时接收到一个用户点击事件和计时器任务,如何确定先处理哪一个?
- 主线程在开始的时候会进入无限循环状态,类似如下代码:
1for(;;){2 // ...3}- 每一次循环会检查消息队列中是否有任务存在。如果有,就取出第一个任务执行,执行完成后进入下一次循环。如果没有,则进入休眠状态。
- 其他所有线程(包括其他进程的线程)可以随时向消息队列添加任务。新任务会添加到消息队列的末尾。在添加新任务时,如果主线程是休眠状态,则会将其唤醒以继续循环添加任务。
以上整个过程就是事件循环。

什么是异步?
在代码的执行过程中,会遇到一些无法立即执行的任务,比如:
- setTimeout、setInterval
- XHR、Fetch
- addEventListener
如果让渲染主线程等待这些任务的时机到达,就会导致主线程长期处于【阻塞】状态,从而导致浏览器卡死。
渲染主线程承担重要的工作,是无论如何都是不能阻塞的。

面试题:如何理解Js的异步?
回答:
Js是一门单线程的语言,这是因为它运行在浏览器的渲染主 线程中,而渲染主线程只有一个。
渲染主线程承担着许多工作,渲染页面,执行js都在其中运行。
如果使用同步的方式,就很可能导致主线程阻塞。所以浏览器采用异步的方式来避免。具体的做法是当某些任务发生时,比如计时器、网络、事件监听,主线程将任务交给其他线程去处理,自身立即结束任务的执行,转而执行后续的代码。
当其它的线程完成时,将事先传递的回调函数包装成任务,加入到消息队列的末尾排队,等待主线程调度执行。
在这种异步模式下,浏览器永不阻塞,从而最大限度的保证了单线程的流畅运行。
Js为何会阻碍渲染?
1<h1>awesome</h1>2
3<button>change</button>4
5<script >6 var h1 = document.querySelector('h1')7 var btn = document.querySelector('button')8 // 死循环9 function delay(duration){10 var start = Date.now()11 while(Date.now() - start < duration){}12 }13 btn.onclick = function (){14 h1.textContent= 'dealy change'15 delay(3000)3 collapsed lines
16 }17 // 点击按钮之后,三秒钟之后才能看到文字变化18</script>任务有没有优先级?
任务没有优先级,在消息队列中先进先出。
但是消息队列是有优先级的。
根据W3C的最新解释:
- 每个任务都有一个任务类型,同一个类型的任务必须在一个队列,不同类型的任务可以分属于不同的队列。在一次事件循环中,浏览器可以根据实际情况从不同的队列中取出任务执行。
- 浏览器必须准备好一个微队列microtask queue,微队列中的任务优先所有其他任务先执行,参考文档: perform-a-microtask-checkpoint。
目前chrome的实现中,至少包含了下面的队列:
- 延时队列:用于存放计时器到达后的回调任务,优先级【中】
- 交互队列:用于存放用户操作后产生的事件处理任务,优先级【高】
- 微队列:用户存放需要最快执行的任务,优先级【最高】
添加任务到微队列的主要方式有:Promise、MutationObserver。
1setTimeout(() => {2 console.log(1)3},0)4console.log(2)5Promise.resolve().then(() => {6 console.log(3)7})8// 2, 3, 1队列执行顺序示例
1function a(){2 console.log(1)3 Promise.resolve().then(function(){4 console.log(2)5 })6}7setTimeout(function() {8 console.log(3)9},0)10Promise.resolve().then(a)11console.log(4)12
13// 4, 1, 2, 3图解说明
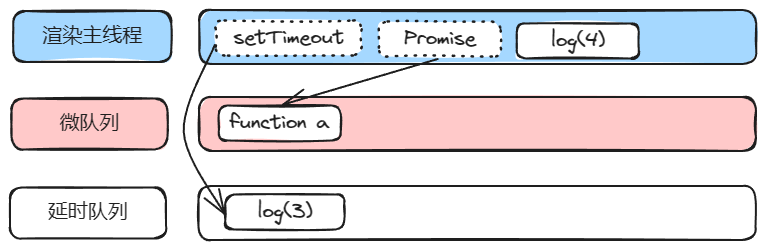
第一次主线程执行,会遇到三个方法,setTimeout、Promise和 console.log(4)。其中setTimeout的回调函数添加到延时队列中,Promise任务function a添加到微队列中,log(4)直接在主线程中执行完成。

主线程任务全部执行完成为空,其他任务队列不为空,优先从微队列中获取任务执行。
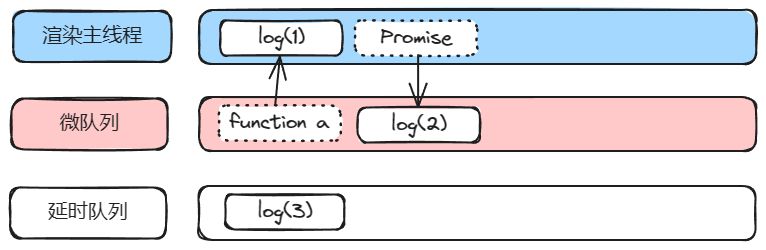
第二次主线程获取到function a函数执行,先执行log(1)后继续添加Promise微队列任务console.log(2)到微队列中。

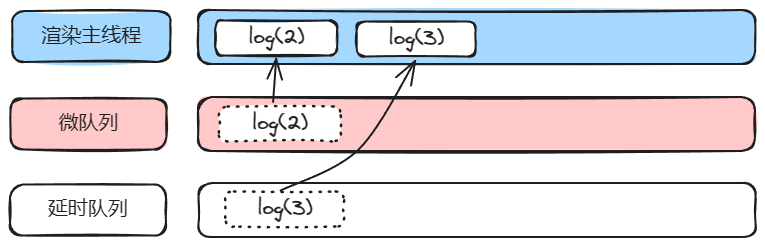
主线程任务执行完成后,继续从微队列中获取任务console.log(2),微队列任务执行完成后从延时队列中获取任务console.log(3)执行。

至此,所有任务全部执行完成,打印结果为4, 1, 2, 3。
面试题:阐述一下JS的事件循环?
答案:
时间循环又叫做消息循环,是浏览器渲染主线程的工作方式。 在Chrome源码中,它开启一个不会结束的for循环,每次循环从消息队列中取出第一个任务执行,而其他线程只需要在合适的时候将任务加入到队列末尾即可。
过去把消息队列简单分为宏队列和微队列。这种说法目前已经无法满足复杂的浏览器环境。取而代之的是一种更加灵活多变的处理方式。 根据W3C官方的解释,每个任务有不同的类型,同类型的任务必须在同一个队列中,不同的任务可以属于不同的队列。不同的任务队列有不同的优先级,在一次事件循环中,由浏览器自行决定取哪一个队列的任务。但浏览器必须有一个微任务队列,微队列任务一定具有最高的优先级,必须优先调度执行。
面试题:Js中的计时器能做到精确计时吗?为什么?
答案: 不行。
- 计算机硬件本身无法做到精确计时。
- 操作系统的计时函数本身就有少量偏差,由于Js计时器最终调用的是操作系统的函数,同时也会有偏差。
- W3C文档中说明,浏览器实现计时器时,如果嵌套超过了5层,则会带有4ms的最少时间。
- 受事件循环的影响,计时器的回调函数只能在主线程空闲时运行,因此也会有偏差。

